
Innehåll
I den här artikeln: Använda taggtaggen Använd JavaScript10-referenser
Den blinkande e har aldrig varit en del av standard HTML-funktioner, och det finns inte heller en metod som fungerar på alla webbläsare. Det närmaste alternativet som bara använder HTML är taggen "marquee", men den fungerar inte med Google Chrome. JavaScript är den säkraste metoden och du kan kopiera och klistra in koden direkt i ditt HTML-dokument.
stadier
Metod 1 Använd taggen tält
- Använd den för personliga projekt. Taggen "marquee" är föråldrad och utvecklarna rekommenderar starkt att inte använda den. Displayen kommer att variera beroende på webbläsare och framtida uppdateringar kan permanent förhindra e från att blinka. Använd JavaScript-funktionen istället om du skapar en affärssida.
- Google Chrome stöder inte attributet scrollamount vilket är den här metoden bygger på. Med den här webbläsaren kommer din e att bläddra istället för att blinka.
-
Sätt in taggen tält. Du måste rama in din e med taggen tält. Öppna ditt HTML-dokument med en enkel e-redigerare. Typ i slutet.- Som alltid ska du först skapa en HTML-sida med taggar , , och .
-
Ställ in bredden på e. Redigera öppningstaggen med width = "300">. Detta kommer inte att ändra teckensnittets storlek. Du kan behöva ändra detta värde.- Om storleken på din e inte stämmer med bredden, rullar den istället för att blinka. Öka bredden för att undvika detta.
- Med Chrome rullar e på det avstånd som bestäms av denna bredd.
-
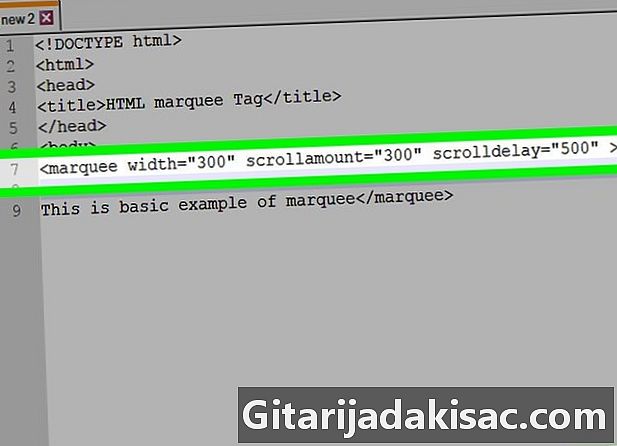
Ställ in attributet scrollamount. Du måste ge det samma värde som bredden. Inne i samma tagg, skriv scrollamount = "300" (eller samma värde som bredd). Som standard är e i taggen tält bläddrar över sidans bredd. Genom att ställa in rullningshastigheten på samma värde som bredden, kommer e att bläddra till den position som redan har tilldelats den. Detta ger därför en blinkande effekt.- Din e måste se ut så här:
- Din e måste se ut så här:
-
Ändra rullningstiden. Öppna HTML-dokumentet i en webbläsare för att se effekten. Om e blinkar för snabbt eller för långsamt, ändra dess hastighet med attributet scrolldelay = "500". Standard är 85. Använd ett högre värde för en långsammare blink eller ett lägre värde för snabbare blinkning.- Du borde nu ha:
- Du borde nu ha:
-
Sluta att blinka. Många användare störs av blinkande lampor. För att stoppa animationen, när du har fångat din läsares uppmärksamhet, ange loop = "7". Nu blinkar e 7 gånger och försvinner sedan. Naturligtvis kan du använda valfritt värde.- Den fullständiga koden är:
- Den fullständiga koden är:
Metod 2 med hjälp av JavaScript
-
Sätt in koden. Du måste infoga skriptet för att blinka mellan öppningstaggen och den avslutande taggen av ditt HTML-dokument. Sätt i följande skript:- funktion blinkande ()
-
Ladda skriptet. Sätt in kommandot för att ladda skriptet. Koden ovan definierar en funktion och namnger den blink. Ändra taggen för att använda den här funktionen i din HTML-kod för . -
Definiera din e. Du måste definiera din e som element annons. Skriptet påverkar endast objekt med id annons. Placera din e i vilket element som helst och ge det här id. Skriv till exempelDu blinkar.
ellerDu blinkar..- Du kan namnge det som det passar, men var noga med att använda samma namn i skriptet och iid av elementet.
-
Justera ditt skript. Antalet 1000 i skriptet ställer in fördröjningen mellan varje blinkning. Dessa är mikrosekunder, värdet 1000 får e att blinka 1 gång per sekund. Ange ett lägre värde för att påskynda blink eller högre för att sakta ner det.- Den exakta tiden matchar inte exakt detta värde. Det tenderar att vara något kortare, men det kan också ta längre tid om din webbläsare är upptagen med andra frågor.
- Du kan ändra utseendet på taggens e tält med stilattributen. Försök att lägga till style = "border: solid".
- Du kan lägga till ett höjdattribut i taggen precis som ett breddattribut, men många webbläsare tar inte hänsyn till det. Du kan märka skillnaden om du lägger till en gräns till taggen tält.
- Du kan också använda en CSS-animation för att blinka e. Det är ganska komplicerat och det rekommenderas inte för nybörjare i CSS. Ta hänsyn till att du kommer att behöva skapa ett formatmall (CSS) länkat till ditt HTML-dokument, eftersom Firefox inte stöder CSS-animationer i det inbyggda CSS.
- Använd inte taggen